GitHubにIssueが立ったら要件を検討する、Pull Requestが飛んできたらコードレビューをする、そんなGitHubを中心とした開発は日常風景だと思う。
でもGitHubの通知って意外と確認しづらいと思う。例えばサイトだけども、

リポジトリごとにしか見れないし、下手したら通知がうるさくなる。画像が参考にならない? さっき消してしまったんだ、すまない。
じゃあ、Notifier for GitHubを使う? リアルタイムに通知は来るけども、結局GitHubに移動してみないといけない。
あぁ、君のところはSlackに通知を流しているのか。それはいいね。プロジェクトごとに、チャンネルごとに、どういう情報をどのタイミングで、どれだけ流すのか制御できる。
でも一度設定するだけでいいとわかっていても設定するのめんどくさくない? もしかしたらいちいち設定しないといけないかも知れない。
そこで最近、DevHubというTweetDeckを見つけた。
DevHub | GitHub Notifications & Activities on your Desktop
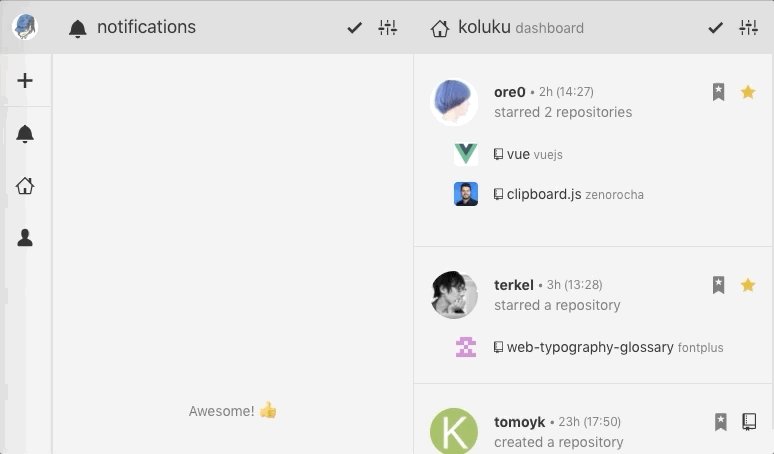
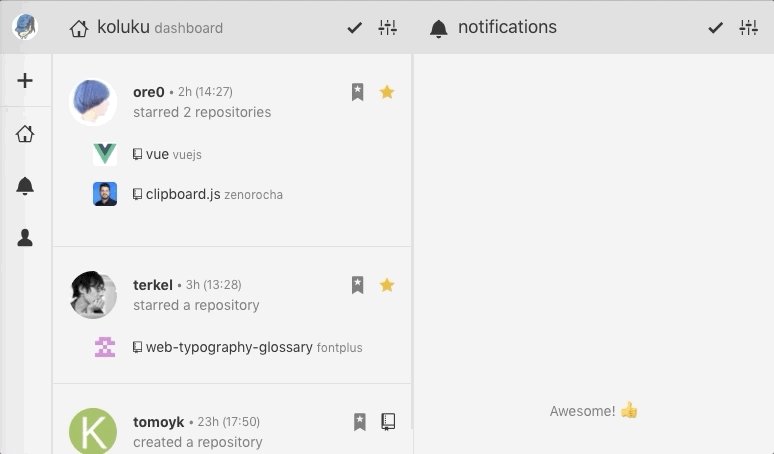
GitHubでログインしてみると、

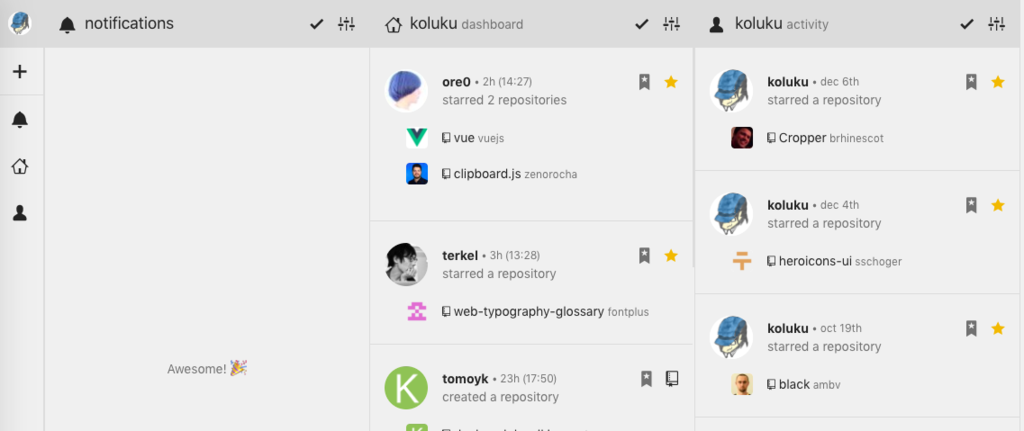
TweetDeck風のUIで通知が分類されている。

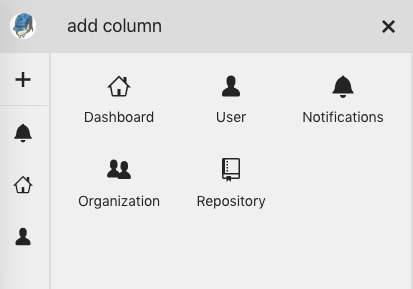
ダッシュボード、ユーザー、通知、組織、リポジトリでカラムを増やせる。

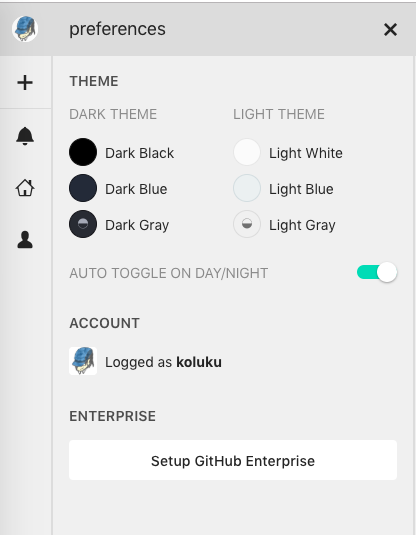
設定はカラーテーマの変更ができるみたい。

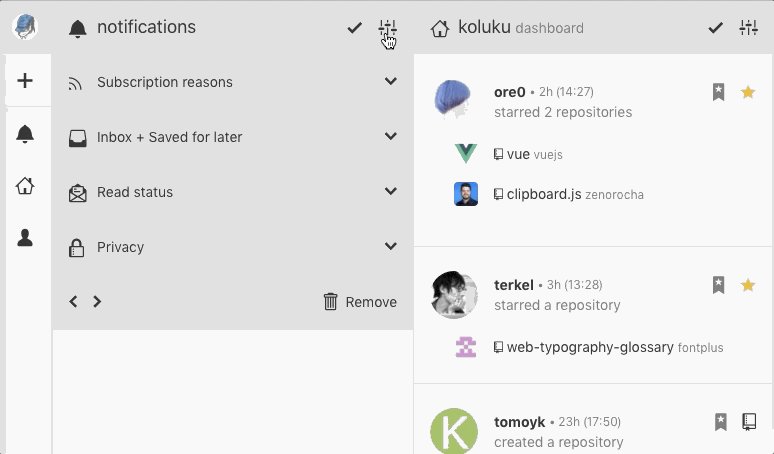
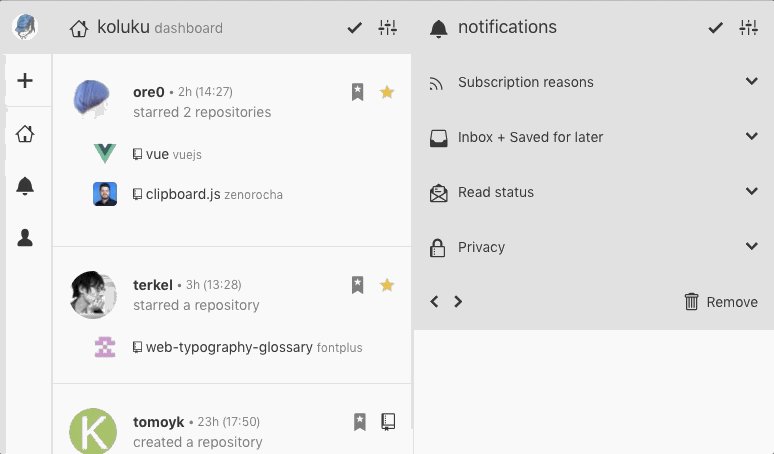
地味に戸惑ったのはカラムの移動だった。TweetDeckみたいにドラッグアンドドロップじゃなくてボタンで移動するらしい。

プラットフォームへサービスを公開しないことと、課金をつけなければ自由に使っていいというスタイルぽい。
TypeScript + React + Reduxと最近の技術が使っているそう。

こういうサービスを作りたいと最近Vue.jsを再度勉強し直し中。もともとWebデザイナーのフロントエンドの人だったのにES2015からついていくのが面倒になってバックエンドに逃げてたけど、結局フロントエンドもできないと何もできないと戻ってきてしまった。